1,用戶模板上傳目錄為’templetes/smore/uploadstemplets’,所有用戶通過后臺上傳的模板壓縮文件都保存到’templetes/smore/uploadstemplets/zip’用戶目錄下,上傳后程序會自動解壓.(注意:壓縮文件名不能與其它壓縮文件重名,否則會覆蓋文件)
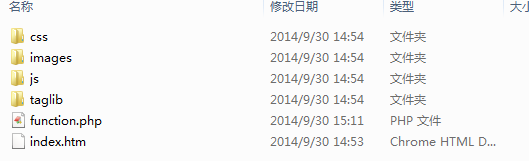
2.自定模板結(jié)構(gòu)如下圖:

其中,CSS為當(dāng)前模板使用的CSS樣式,images存儲相應(yīng)圖片,js存儲javascript文件,taglib存儲當(dāng)前模板可使用的標(biāo)簽,function.php里可定義當(dāng)前模板使用的函數(shù)公共文件,index.htm為模板文件(注意:index.htm為固定格式不能更改).
3.模板中引用js,css,自定義函數(shù)方法(getUserCss,getUserJs)
引用css :{sline:php}Helper_Archive::getUserCss(‘當(dāng)前目錄名/css/css文件’);{/sline:php},如我當(dāng)前模板目錄為”header”,需要引用我當(dāng)前模板下css目錄 下的css.css文件,則可以通過以下代碼”{sline:php}Helper_Archive::getUserCss(‘header/css/css.css’){/sline:php}”.
引用js: {sline:php}Helper_Archive::getUserJs(‘當(dāng)前目錄名/js/js文件’);{/sline:php},例子同上.
引用function:{sline:php}Helper_Archive::getUserFunc(“當(dāng)前目錄名/php文件”);{/sline:php},如我引用當(dāng)前模板目錄 下的function.php,則可以通過以下代碼實現(xiàn) : {sline:php}Helper_Archive::getUserFunc(“當(dāng)前目錄名/function.php”);{/sline:php}
4.全局變量: cfg_user_templet_dir :指向”/templets/smore/uploadtemplets/”目錄,如:引用自定義模板內(nèi)的一個圖片”header.jpg”,則可以通過這樣的方法進行引用,”<img src=”{sline:global.cfg_user_templet_dir/}/header/images/header.jpg”>”;
5.模板中引用模板:使用{sline:include file=’模板文件路徑’/}
當(dāng)調(diào)用的是當(dāng)前模板目錄的模板時使用語法{sline:include ‘當(dāng)前目錄/模板名稱’/}
當(dāng)調(diào)用的系統(tǒng)模板時使用語法{sline:include ‘模板名稱’/}
5.可上傳模板頁面,可參見后臺模板管理:


贊
0
有一點幫助
0
沒有幫助

 小米
小米
參與評論